デモギャラリー
Google の次世代型地図から自分自身の地図を作成する方法をご紹介します。
all demos
- 全員
-
- 全員
- コミュニティ
Women Techmakers
See the stories of Women Techmaker Ambassadors.
Explore a custom map built to display content creatively, with a unique mix of products and features, including Street View Tiles and Advanced Markers.
Google 制作

Recycling Trashcan ARMap
学生を大学構内のリサイクルごみ箱に案内する拡張現実地図。
カリフォルニア州立大学フレズノ校のキャンパスには、多くのリサイクルごみ箱が点在しています。この拡張現実地図は、学生を最寄りのリサイクルごみ箱の場所に案内することで、リサイクル率を上げて普通ごみの量を減らし、サステナビリティに貢献します。
コミュニティ制作

主なサービス
Crop Progress Tracker
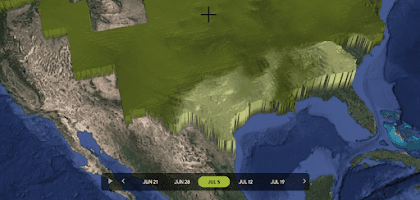
2021 年のトウモロコシ生育期における、生育状況データセットの 3D 映像(米国農務省(USDA)提供)。
このアプリは、2021 年のトウモロコシ生育期における生育状況データセットを可視化しています(米国農務省(USDA)提供)。標高、緯度、経度、州境によって環境の違いが見分けやすくなっています。
コミュニティ制作

主なサービス
Kicky Soccer Analytics
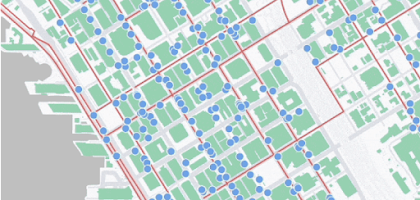
サッカーの分析データを読み取って、Google マップ上で可視化。
Kicky は、無料のサッカー分析データソースを使用して、サッカーのさまざまなシーンを現実世界の座標で Google マップ上に可視化します。これにより、コーディング経験や分析経験がないユーザーでもデータを分析できます。Kicky は、Google Maps Platform ハッカソンにおいて「Best Data Visualization」(データの可視化の最優秀賞)を受賞しました。
コミュニティ制作

主な機能
Save the Rain
貯蔵できる雨の量を自宅屋根のサイズから計算。
降水量の世界的な減少予測を受けて開発されたこのアプリでは、地図上の自宅の屋根サイズに基づいて 1 年間に貯蔵できる水量を計算できます。「Save the Rain」は、Google Maps Platform ハッカソンにおいて「Most Creative Experience」(クリエイティブ エクスペリエンス最優秀賞)を受賞しました。
コミュニティ制作

主な機能
SkyTruth
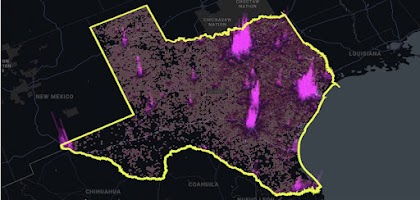
環境汚染事故に関する最新情報を入手。
SkyTruth では、環境汚染事故の発生時にさまざまな地図を使って事故の状況を追跡し、その情報を一般公開しています。登録すれば誰でも、関心のある地域で起きた事故のアラートとリアルタイムの地図情報を受け取ることができます。
コミュニティ制作

主なサービス
高度なマーカー
カスタムのインタラクティブ マーカーを手軽に作成。
このデモでは、SVG や PNG、HTML 要素をご自身のコード内で直接使って Google マップの赤いピンをカスタマイズし、カスタム マーカーを作る方法がわかります。
Google 制作

主な機能
インタラクティブな都市ツアー
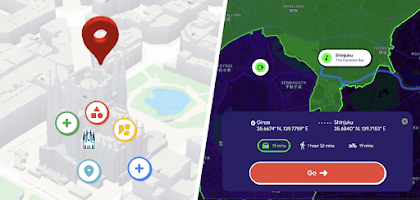
ユニークな 2 つの都市を巡り、独自のカスタム地図の作成方法を学ぼう。
バルセロナと古き良き東京を巡るグランドツアーで歴史的ランドマークを探索し、隠れた記憶を掘り起こしましょう。Google Maps Platform のプロダクトを使って、ユニークでインタラクティブな地理空間体験を作り出す方法をご確認ください。
Google 制作

主なサービス
WebGL、CARTO
サンプルデータのビジュアル ストーリーで、カスタム地図の可能性を探ろう。
Google Maps Platform と CARTO が協力し、リッチデータをウェブ地図上に可視化しました。この例では複数の可視化手法を使って、トラック輸送の電化の可能性をストーリーで伝えています。
Google 制作

主な機能
3D ドライブ シミュレータ
3D の Google マップで好きな場所をドライブしよう。
パリの街を駆け巡ったり、日曜日に近所をドライブしたり、砂漠でラリーに挑んだり。どれも 3D の Google マップ上で楽しめます。パソコン、タブレット、スマートフォンを使って世界中どこでもドライブしましょう。
Google 制作

主なサービス
スマートシティ
Google Maps API WebGL の 3D 機能を使ったデジタルツインの実装方法を確認。
Ubilabs は、現実世界でテストする前にデジタルツインを使ってデジタル分析とシナリオを実行するデモ「Moving Hamburg」を作成しました。
コミュニティ制作

主なサービス
iNaturalist
自然界の観察記録を 400 万超の人々と共有しよう。
カリフォルニア科学アカデミーとナショナル ジオグラフィック協会の共同プロジェクト「iNaturalist」では、世界中の生命体との出会いを確認できます。これまでに登録された 7,500 万件を超える観察記録と、クラウドソーシングで集まったデータがクラウド上で公開。生命体が見つかった日時と場所を科学者たちが把握するのに役立っています。
Google 制作

Floom
地球の裏側を探索できる楽しい拡張現実アプリ「Floom」で、マップと拡張現実を組み合わせよう。
Floom はユーザーの位置情報を使って、地球の裏側に続くトンネルをブラウザの中に作り出します。Google Creative Lab が WebXR API と Dynamic Maps API を活用して開発しました。注: Floom は現時点で Android デバイス上の Chrome でのみ使用できます。
Google 制作

主なサービス
Delivery Tycoon
ゲーム「Delivery Tycoon」で Google Maps Platform と勝負。
この楽しいゲームでは、ユーザーが独自の配達ルートを描き、Google Maps Platform が提示する最適ルートに勝てるかどうかを競います。
Google 制作

主なサービス
WebGL ベースの機能
WebGL ベースの地図と Dynamic Maps API の最新情報をご確認ください。
新機能の内容:
- 傾斜と回転: 地図を 3 次元で操作できるようになりました。オブジェクトをサイズ変更したり、他のオブジェクトの背後に隠したりできます。* 統合されたカメラ コントロール: すべてのパラメータを簡単な手順で同時に更新できます。独自のカメラ アニメーションも組み込めます。* WebGL オーバーレイ ビュー: 基本地図上に直接 2D や 3D のオブジェクトをレンダリングできます。
Google 制作

主なサービス
マップのカスタマイズ
クラウドベースの新しい地図カスタマイズ機能をお試しください。
ウェブ上で直接、カスタムな地図スタイルを作れるようになりました。クラウドベースの地図スタイル設定によって、業種やお客様のニーズに合わせたエクスペリエンスを簡単に実現できます。カスタム地図の作成を実際に試しましょう。あらゆるデバイスとプラットフォームに、アップデートを同時に公開できます。
Google 制作

主なサービス
旅行アプリのデモ
WebGL ベースのインタラクティブなデモで世界を巡りましょう。
WebGL ベースのマップでの次世代の地図体験を通じ、3 次元の地図を自由に操ることで世界がどのように変わって見えるか確かめましょう。
Google 制作

主なサービス
Deck.gl
Deck.gl でデータを基に現実世界を再現。
Deck.gl はウェブ向けのオープンソース データ可視化フレームワークで、大規模な地理空間データセットの 2D 映像と 3D 映像を簡単に作成できます。複数のレイヤを合成し、現実世界を背景に複雑なデータを分析して、貴重なインサイトを得ることができます。
Google 制作

主なサービス
3D データの可視化
膨大なデータセットを可視化して分析。
Google Earth Engine からエクスポートされた Google Cloud BigQuery のデータを使って、ナイル川デルタ地域の水の供給量に関する 3D ヒートマップを調べましょう。
Google 制作

主なサービス
CARTO とリアルな 3D タイル
3D 地図タイルを使ってデータを美しく表示
この地図のデモで、都市における植物栽培の複数のメリットを把握しましょう。3D 都市画像、ヒートマップ、階層的可視化など、Photorealistic 3D Tiles を使ったカスタマイズ方法を学びましょう。
Google 制作

主なサービス
高解像度でリアルな 3D タイル
次世代の 3D 映像体験を構築
Photorealistic 3D Tiles は Google Earth と同じ 3D 地図ソースを利用して、現実世界のシームレスな 3D メッシュモデルを構築できます。テクスチャには高解像度の画像を使用します。
Google 制作

主なサービス
データドリブン スタイル設定
地理空間データを使って地図をカスタマイズ
行政区分を表す Google のポリゴンを簡単に利用、表示、スタイル設定できます。また、ご自身の地理空間データを使って独自のポイント、ライン、ポリゴンを作成することもできます。
Google 制作

主なサービス
Explore a custom map built to display content creatively, with a unique mix of products and features, including Street View Tiles and Advanced Markers.
カリフォルニア州立大学フレズノ校のキャンパスには、多くのリサイクルごみ箱が点在しています。この拡張現実地図は、学生を最寄りのリサイクルごみ箱の場所に案内することで、リサイクル率を上げて普通ごみの量を減らし、サステナビリティに貢献します。
このアプリは、2021 年のトウモロコシ生育期における生育状況データセットを可視化しています(米国農務省(USDA)提供)。標高、緯度、経度、州境によって環境の違いが見分けやすくなっています。
Kicky は、無料のサッカー分析データソースを使用して、サッカーのさまざまなシーンを現実世界の座標で Google マップ上に可視化します。これにより、コーディング経験や分析経験がないユーザーでもデータを分析できます。Kicky は、Google Maps Platform ハッカソンにおいて「Best Data Visualization」(データの可視化の最優秀賞)を受賞しました。
降水量の世界的な減少予測を受けて開発されたこのアプリでは、地図上の自宅の屋根サイズに基づいて 1 年間に貯蔵できる水量を計算できます。「Save the Rain」は、Google Maps Platform ハッカソンにおいて「Most Creative Experience」(クリエイティブ エクスペリエンス最優秀賞)を受賞しました。
SkyTruth では、環境汚染事故の発生時にさまざまな地図を使って事故の状況を追跡し、その情報を一般公開しています。登録すれば誰でも、関心のある地域で起きた事故のアラートとリアルタイムの地図情報を受け取ることができます。
このデモでは、SVG や PNG、HTML 要素をご自身のコード内で直接使って Google マップの赤いピンをカスタマイズし、カスタム マーカーを作る方法がわかります。
バルセロナと古き良き東京を巡るグランドツアーで歴史的ランドマークを探索し、隠れた記憶を掘り起こしましょう。Google Maps Platform のプロダクトを使って、ユニークでインタラクティブな地理空間体験を作り出す方法をご確認ください。
Google Maps Platform と CARTO が協力し、リッチデータをウェブ地図上に可視化しました。この例では複数の可視化手法を使って、トラック輸送の電化の可能性をストーリーで伝えています。
パリの街を駆け巡ったり、日曜日に近所をドライブしたり、砂漠でラリーに挑んだり。どれも 3D の Google マップ上で楽しめます。パソコン、タブレット、スマートフォンを使って世界中どこでもドライブしましょう。
Ubilabs は、現実世界でテストする前にデジタルツインを使ってデジタル分析とシナリオを実行するデモ「Moving Hamburg」を作成しました。
カリフォルニア科学アカデミーとナショナル ジオグラフィック協会の共同プロジェクト「iNaturalist」では、世界中の生命体との出会いを確認できます。これまでに登録された 7,500 万件を超える観察記録と、クラウドソーシングで集まったデータがクラウド上で公開。生命体が見つかった日時と場所を科学者たちが把握するのに役立っています。
Floom はユーザーの位置情報を使って、地球の裏側に続くトンネルをブラウザの中に作り出します。Google Creative Lab が WebXR API と Dynamic Maps API を活用して開発しました。注: Floom は現時点で Android デバイス上の Chrome でのみ使用できます。
この楽しいゲームでは、ユーザーが独自の配達ルートを描き、Google Maps Platform が提示する最適ルートに勝てるかどうかを競います。
新機能の内容:
- 傾斜と回転: 地図を 3 次元で操作できるようになりました。オブジェクトをサイズ変更したり、他のオブジェクトの背後に隠したりできます。* 統合されたカメラ コントロール: すべてのパラメータを簡単な手順で同時に更新できます。独自のカメラ アニメーションも組み込めます。* WebGL オーバーレイ ビュー: 基本地図上に直接 2D や 3D のオブジェクトをレンダリングできます。
ウェブ上で直接、カスタムな地図スタイルを作れるようになりました。クラウドベースの地図スタイル設定によって、業種やお客様のニーズに合わせたエクスペリエンスを簡単に実現できます。カスタム地図の作成を実際に試しましょう。あらゆるデバイスとプラットフォームに、アップデートを同時に公開できます。
WebGL ベースのマップでの次世代の地図体験を通じ、3 次元の地図を自由に操ることで世界がどのように変わって見えるか確かめましょう。
Deck.gl はウェブ向けのオープンソース データ可視化フレームワークで、大規模な地理空間データセットの 2D 映像と 3D 映像を簡単に作成できます。複数のレイヤを合成し、現実世界を背景に複雑なデータを分析して、貴重なインサイトを得ることができます。
Google Earth Engine からエクスポートされた Google Cloud BigQuery のデータを使って、ナイル川デルタ地域の水の供給量に関する 3D ヒートマップを調べましょう。
この地図のデモで、都市における植物栽培の複数のメリットを把握しましょう。3D 都市画像、ヒートマップ、階層的可視化など、Photorealistic 3D Tiles を使ったカスタマイズ方法を学びましょう。
Photorealistic 3D Tiles は Google Earth と同じ 3D 地図ソースを利用して、現実世界のシームレスな 3D メッシュモデルを構築できます。テクスチャには高解像度の画像を使用します。
行政区分を表す Google のポリゴンを簡単に利用、表示、スタイル設定できます。また、ご自身の地理空間データを使って独自のポイント、ライン、ポリゴンを作成することもできます。
Google Maps Platform に送信